Here at Mogul we use wireframes every day. They are a super important part of our process. Today we will look at what they are, why they are beneficial and the difference between wireframes, mock-ups and clickable prototypes.

What is a wireframe?
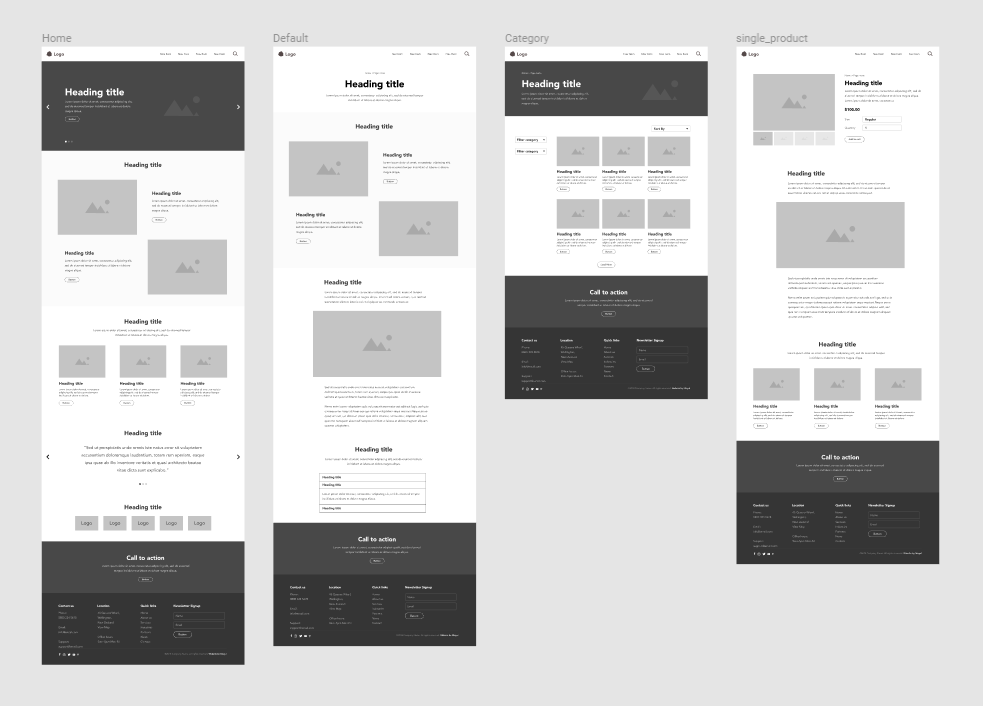
A wireframe, also known as a blueprint or page schematic, is a visual tool used in the early stages of the design process. Its purpose is to define the basic layout, structure and functionality of a page. This can sometimes be paired with a user’s journey throughout the site.
Wireframes are made early in the design process before any visual embellishments or content is added, and centre dialogue around more ‘high level’ parts of a project.
What are the benefits of a wireframe?
Because the wireframe is only a visually basic guide it helps to focus the client and the team on layout and functionality rather than being sidetracked by any visual design elements. They are also a great communication tool as they visualise the fundamentals of how the site will work.
Using wireframes, we can identify and tackle potential issues, explore different solutions and solidify any changes before time is spent in design or development. Ultimately this can save a project time and money, by working through any issues as early as possible.

What is the difference between a wireframe and a mock-up?
The main difference between a wireframe and a mock-up is the level of visual fidelity. A mock-up is intended to show how the final design will look. It is a final representation of the page or product that not only includes layout and functionality but design choices of colour, typography and imagery.

What is a clickable prototype?
A clickable prototype is a wireframe with interactive elements like buttons used to link through to another page or show a specific action. Some prototypes show motion transitions between actions to better portray an element’s behaviour or design direction.
The purpose of a prototype is to allow you to click through wireframes to gain a much better understanding of how sections relate to one another and into how it will be to use the end product.

Would you include both wireframes, mock-ups and clickable prototypes phases into a project?
Depending on the project simplicity and budget, you might want to skip mock-ups or clickable prototypes. Sometimes it is better to invest in the build that you will actually ship if you have a solid wireframe and plan already. Skipping the mock-ups can be achieved if you have good art direction or comprehensive brand guidelines and a good front-end developer.
More complex builds, with multiple user journeys, can really benefit from clickable prototypes as they help us to understand the user journey in a way that doesn’t involve pages of documentation.
For more information, read “Inside the mogul design process“