Mogul started working with Gemco in 2008 and we were stoked to be chosen to work on the new website 8 years later.
We love working with clients from around the world, but we especially love working with iconic Hawke’s Bay clients like Gemco. Gemco is a professional construction company with proven experience in the delivery of complex multi-million dollar projects. Gemco came to George asking for a ‘next-level’ online experience.
Gemco Group gave us a blue-sky brief and wanted to be ‘wowed’ so George pulled together the dream team of Black Dog Design and video production agency Indelible to deliver the winning pitch.
The goal of the website was to showcase Gemco’s range of projects in a visually engaging way to encourage users to interact with the buildings. They wanted their clients to be ‘wowed’.
We wanted people to get a sense of what it felt like to be standing in the entrance of the MTG, or in the grandstand of the Regional Sports Park. We wanted people to feel like they were actually ‘there’.
The result was a very happy and proud client with a state-of-the-art website!

Technologically Advanced
For the homepage we developed a dynamic scrolling video with interactive tooltips. Getting a video to scrub based on scroll position is no easy feat, and in the end, we had to render the video out at around 6fps into separate JPG’s and pass each one through the canvas element based on the scrolling position on the page. Then, we added some 3D tooltips that come into view and allow the user to either view a project video or to go through to that case study.
The projects page features a few different layouts for navigation and a filter to easily find what you’re looking for. We created numerous ways to layout content, imagery, and video within the page templates so that no matter the content you could find a nice way to lay it out. For some high-end pages, we developed special templates to deliver content faster on mobile and tablets.
Design and UX
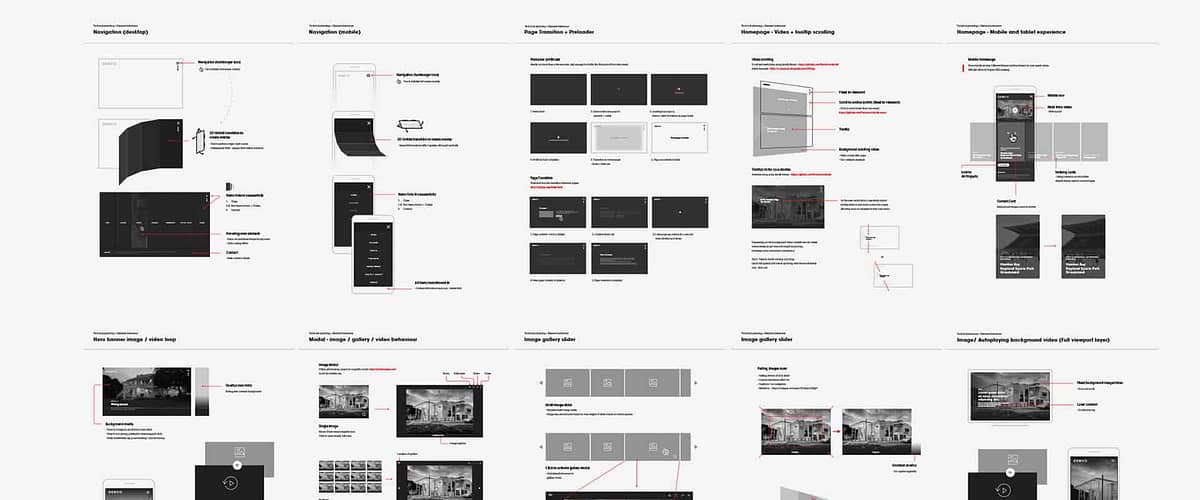
We developed a comprehensive technical document showing the behaviour of the creative components within the site. The piece-de-resistance was the fly-through video on the homepage that plays through as the user scrolls. The video itself is a mashup of Gemco’s projects using drone, dolly and steadicam footage. Using the motion of the scene, UI elements move into focus for the user to learn more about each project. The photographic style was developed by George and Dan, we just needed to present them in the best way possible. We decided to set the content on a dark background that would contrast with the photography/videography as well as Gemco’s brand red, that features heavily through out the site. Azo Sans was chosen as the typeface for its geometric qualities as well as having a softer humanistic appearance. This made it ideal for both titles and screen reading at smaller sizes.

The Build
Getting a video to scrub based on scroll position is no easy feat, and in the end, we had to render the video out at around 6fps into separate jpg’s and pass each one through the canvas element based on the scrolling position on the page. As we had a lot of cutting-edge functionality on the site we made sure that we moved into prototyping as early as possible so we could test functionality throughout the project. All of this content is housed on WordPress, a CMS platform that our clients tend to love for its ease of use and custom flexibility.

A quick word from Louis Coyle, Mogul’s designer and front-end developer:
“I can personally say that I learnt a lot on this project and that it has been a labour of love. Having worked on the original Gemco site back in 08-09 its been really great to have been given another crack.”